【译】最好的前端hacking备忘录——集锦
Indrek Lasn 瑞士软件工程师 😍10月27日
记住所有API几乎是不可能的,这时候你需要一份备忘录!下面是我收集的最棒的前端备忘录。
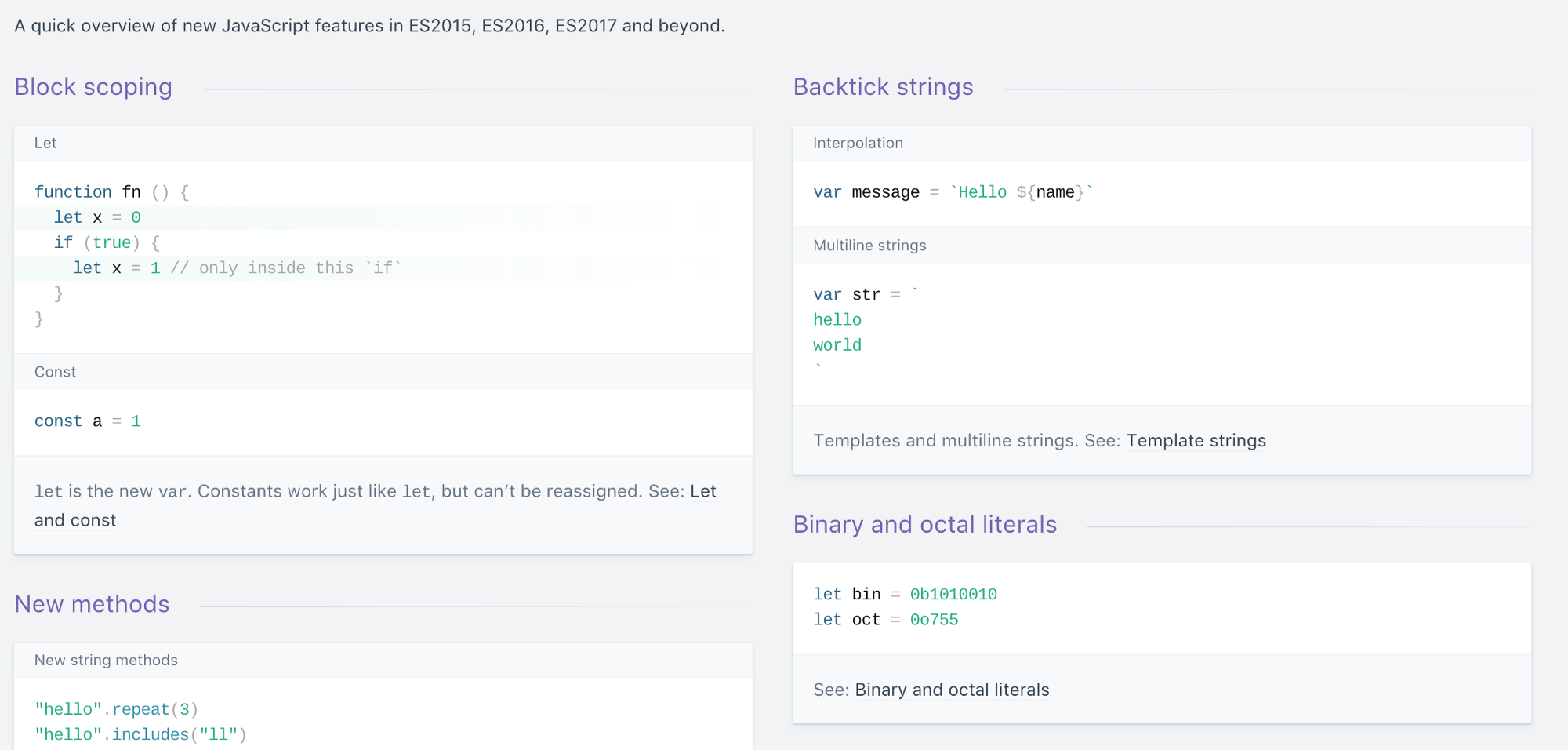
Javascript ES2015 特性

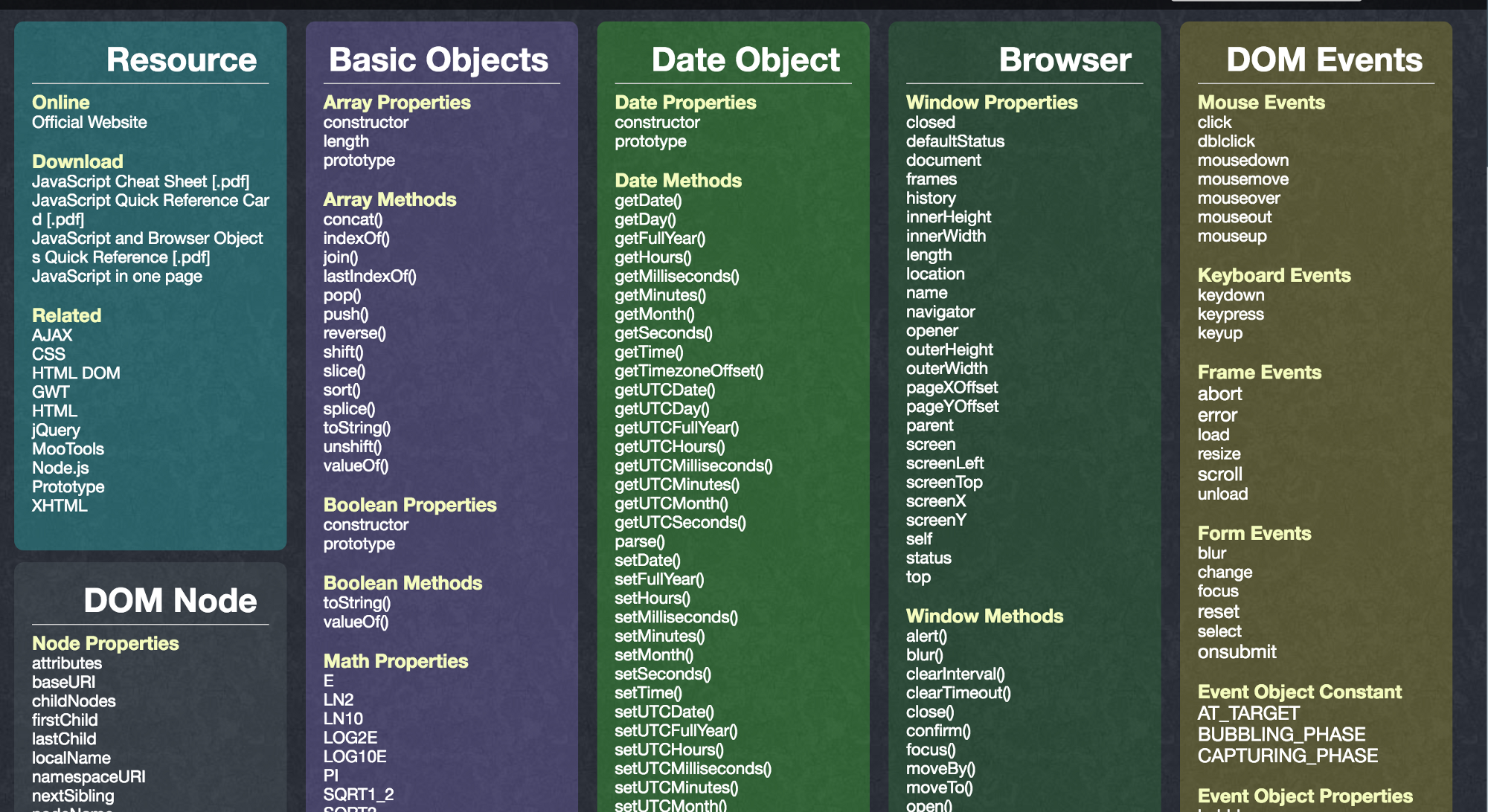
Javascript

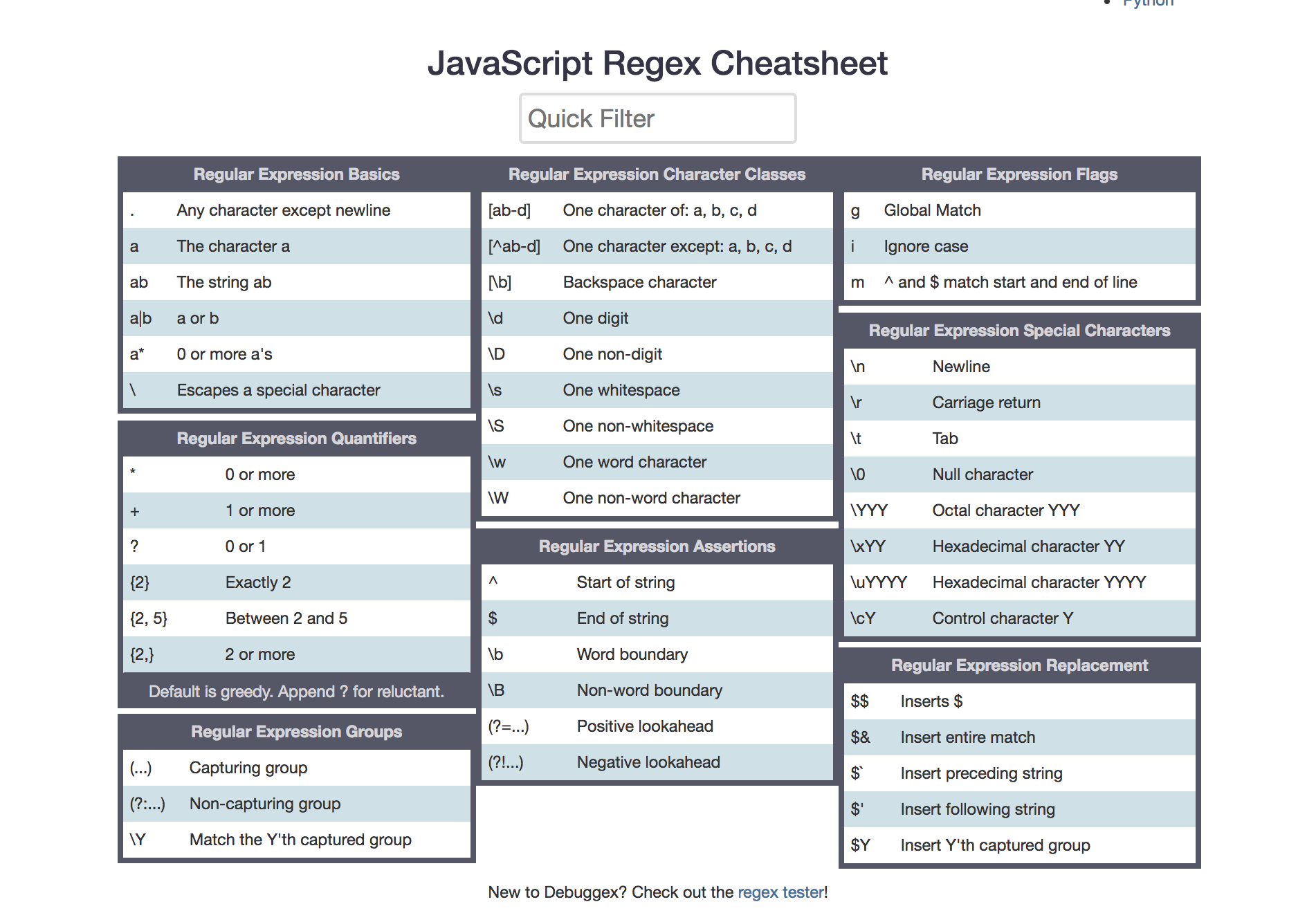
Javascript 正则表达式

https://www.debuggex.com/cheatsheet/regex/javascript
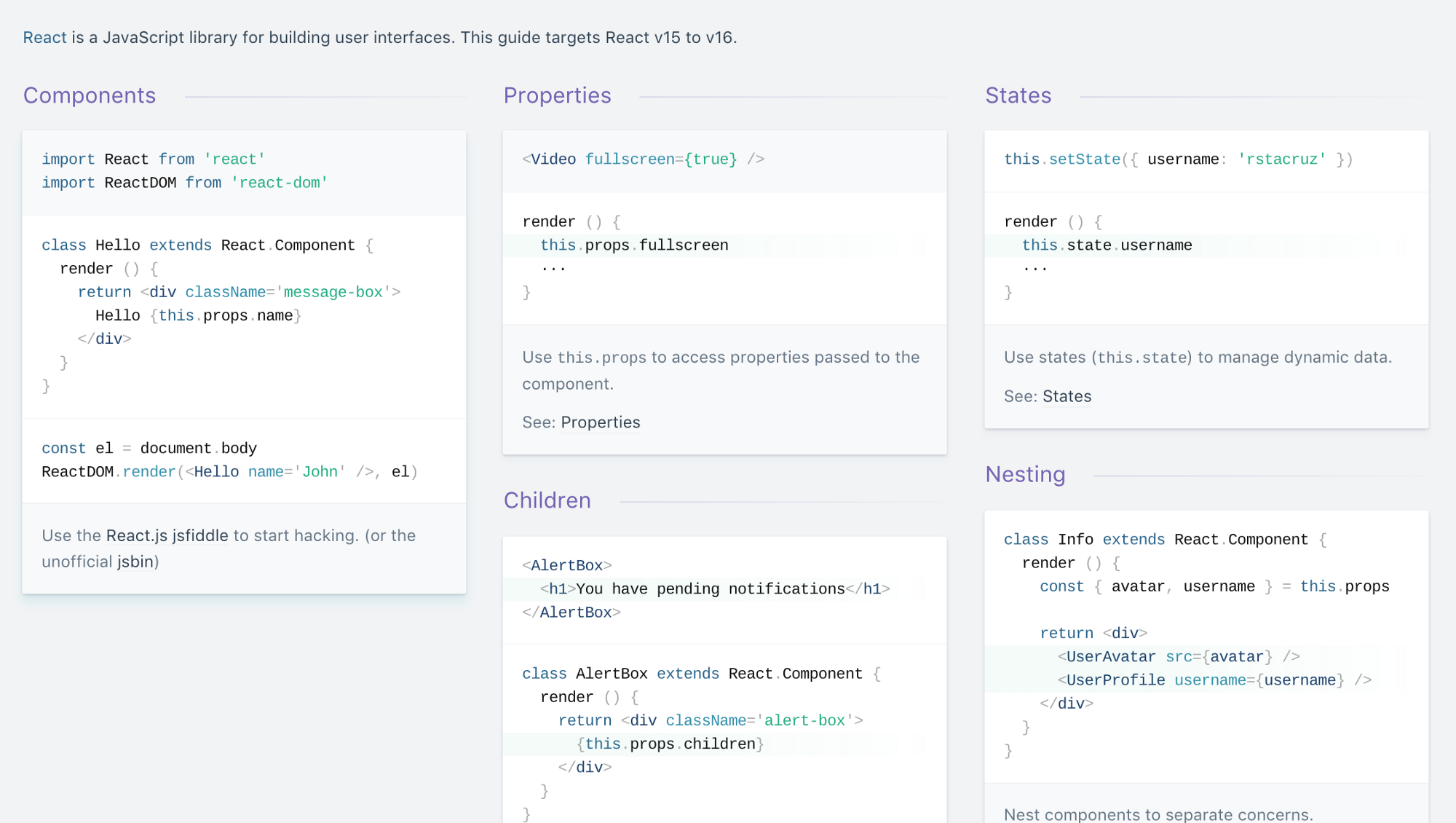
React

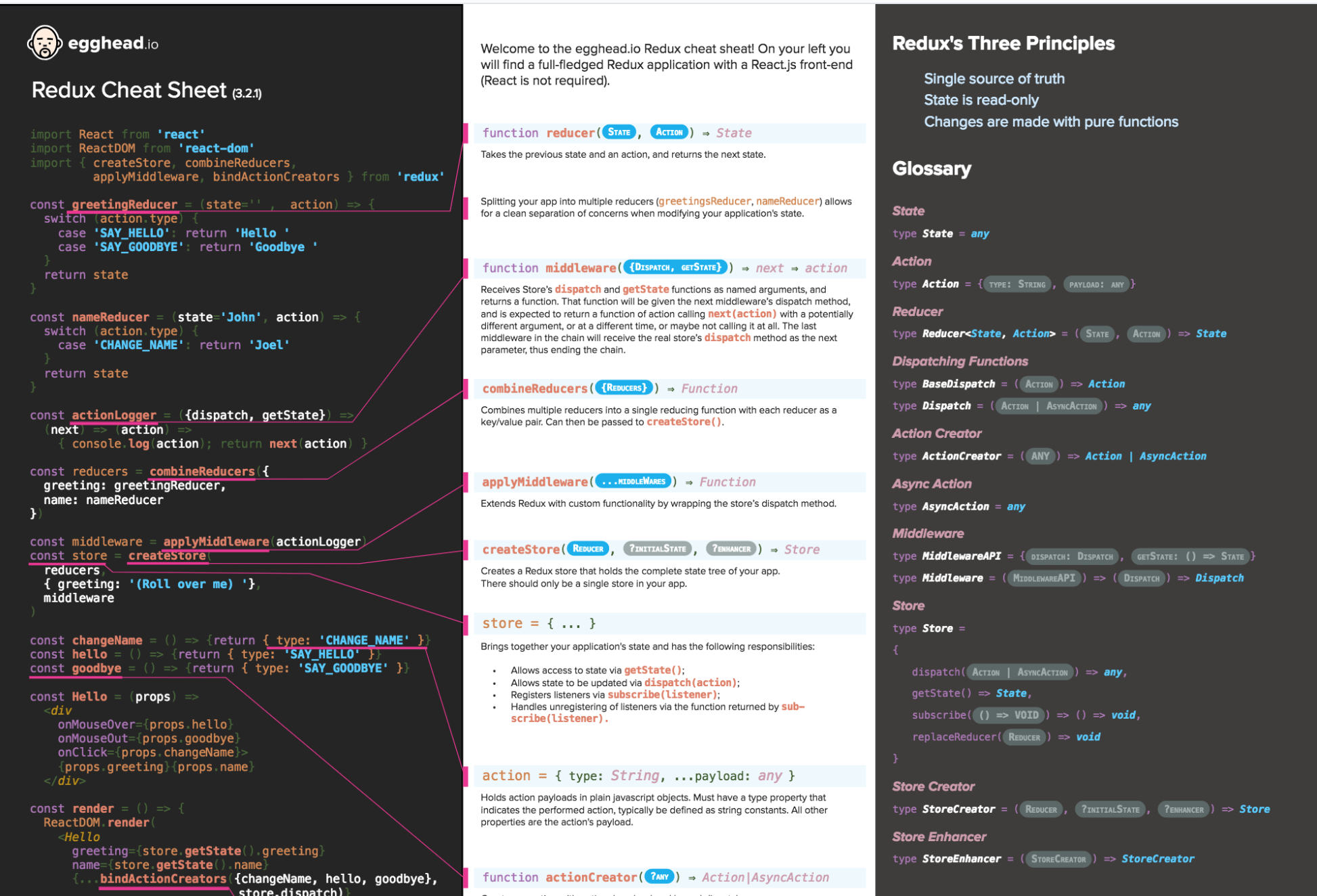
Redux

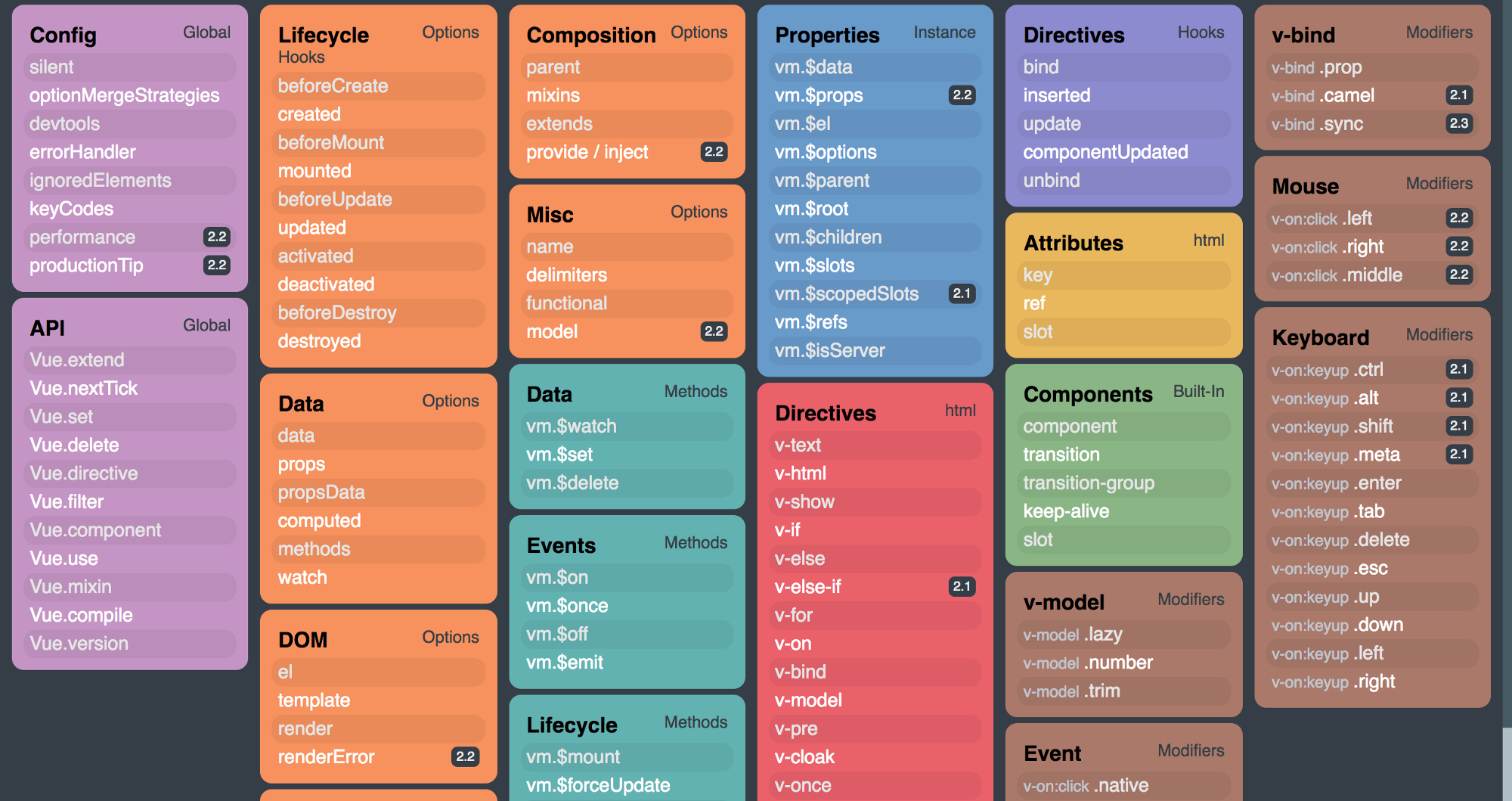
Vuejs

https://vuejs-tips.github.io/cheatsheet/
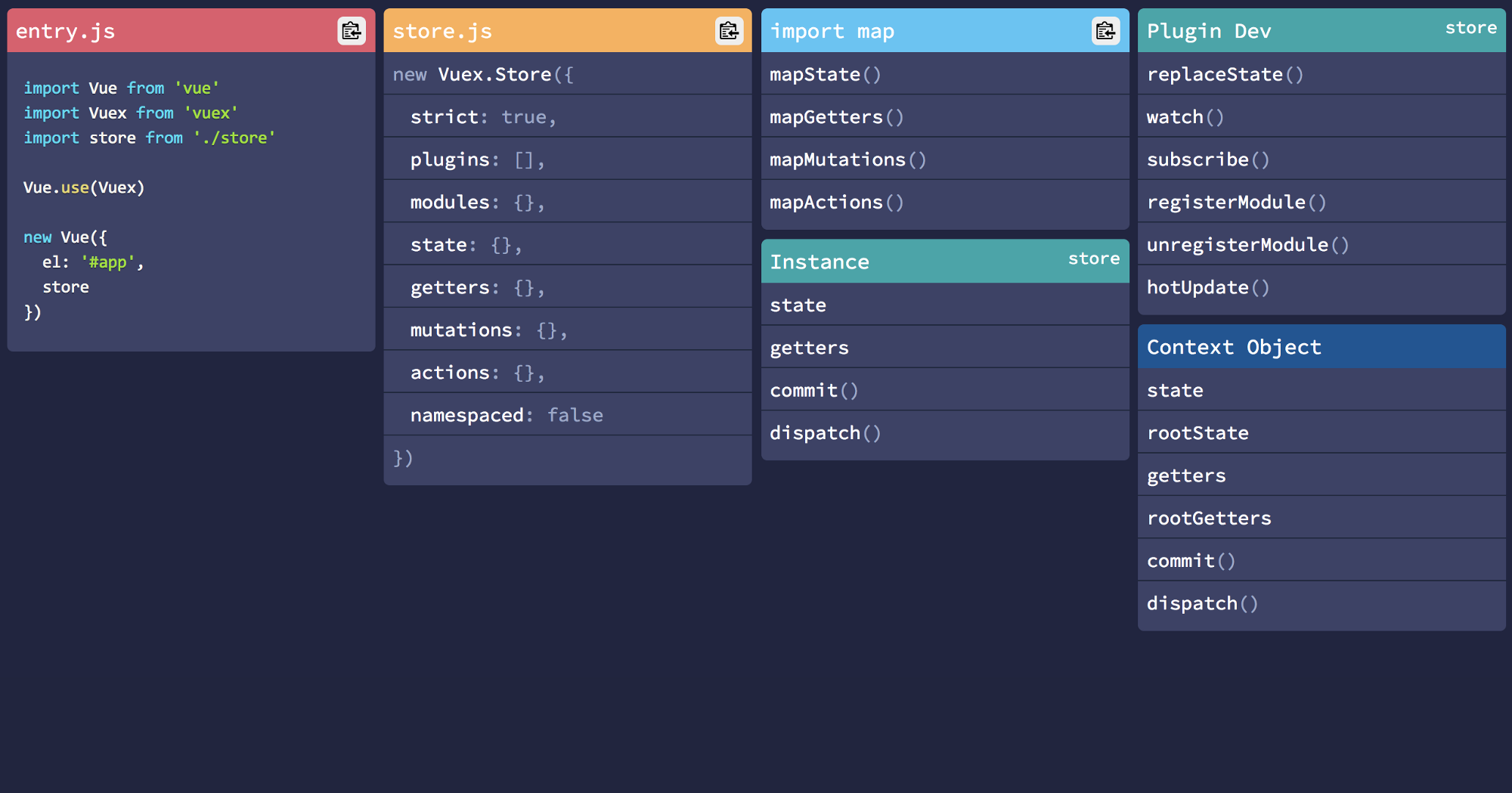
Vuex

https://vuejs-tips.github.io/vuex-cheatsheet/
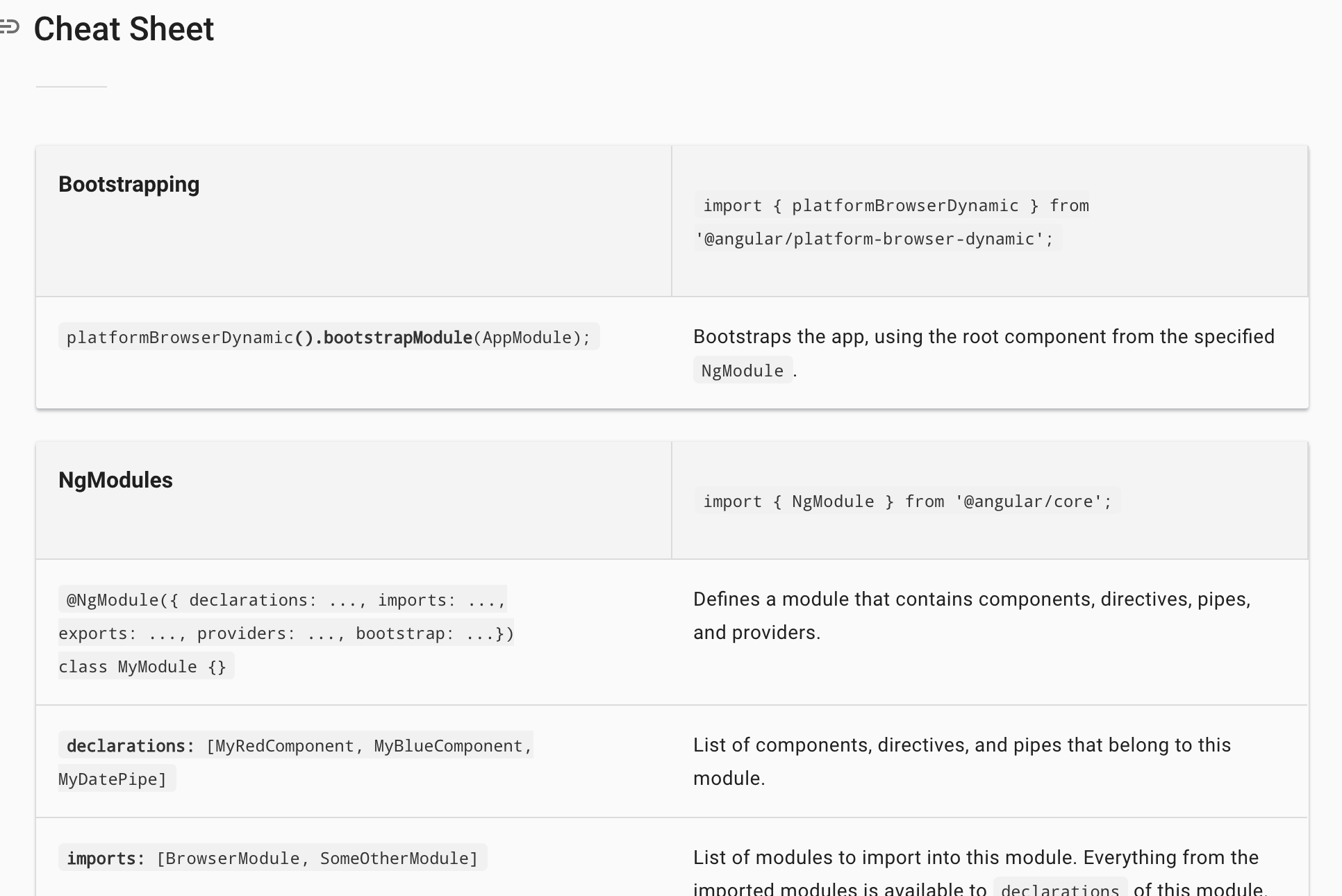
Angular 4

https://angular.io/guide/cheatsheet
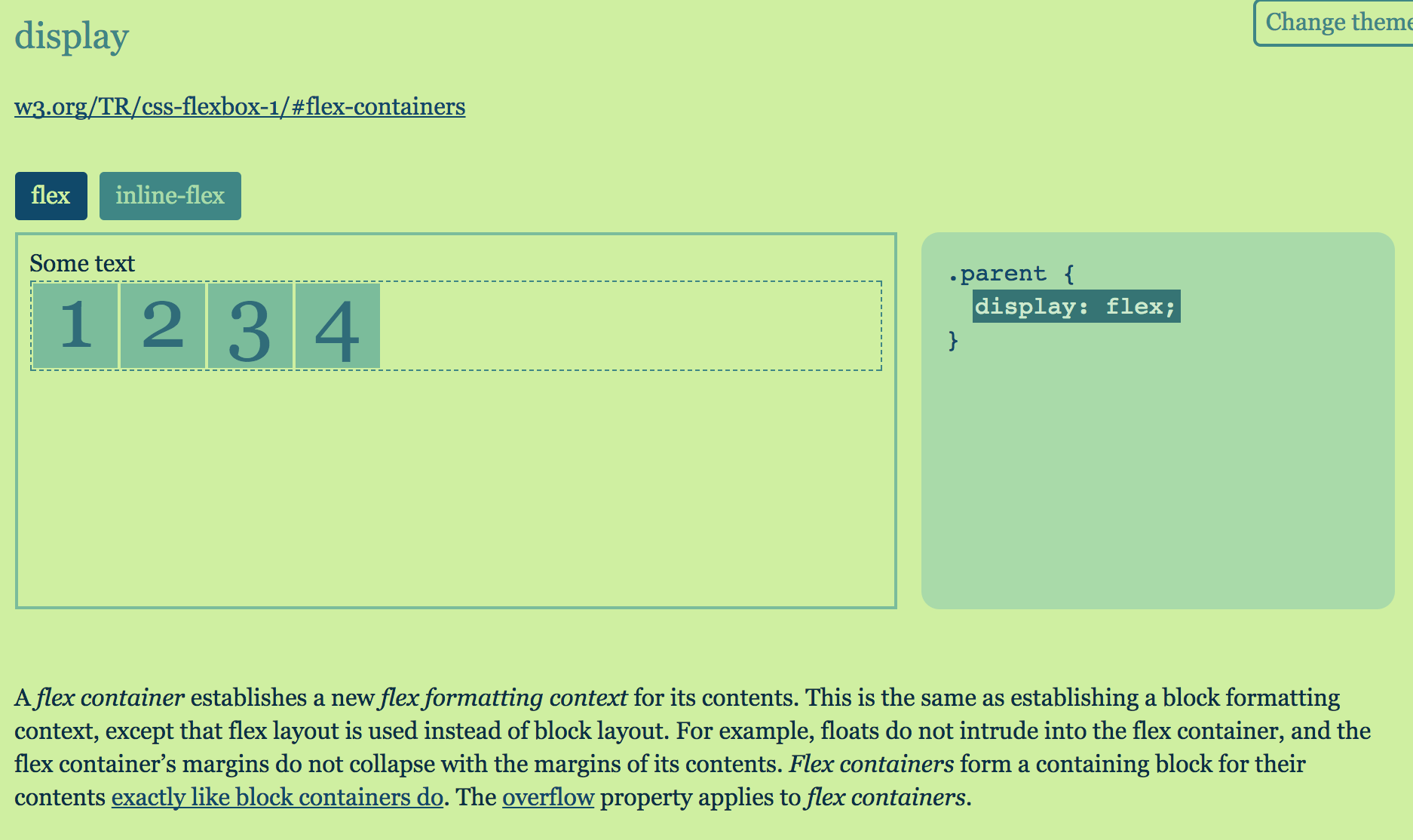
Flexbox

https://yoksel.github.io/flex-cheatsheet/
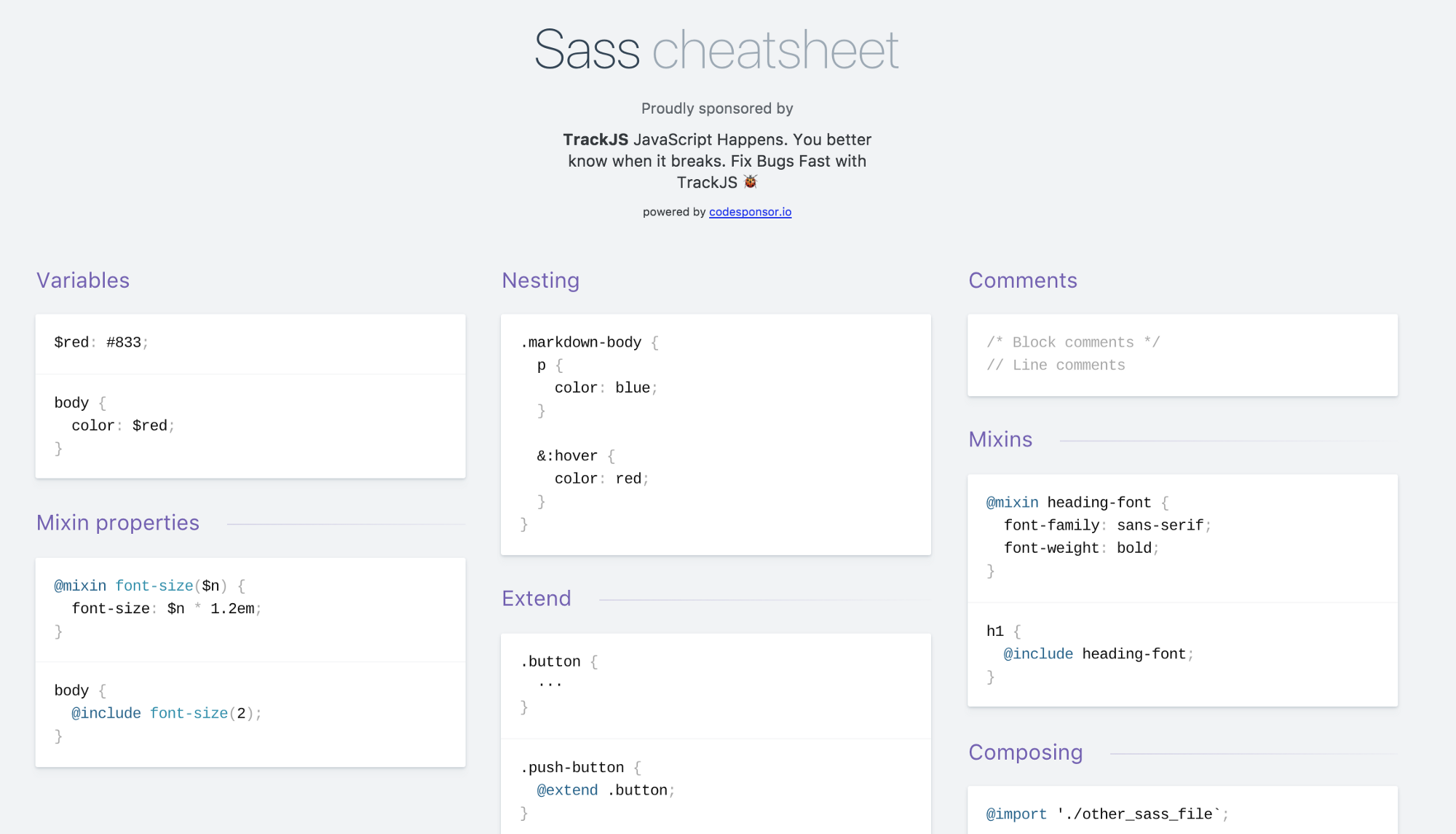
SCSS

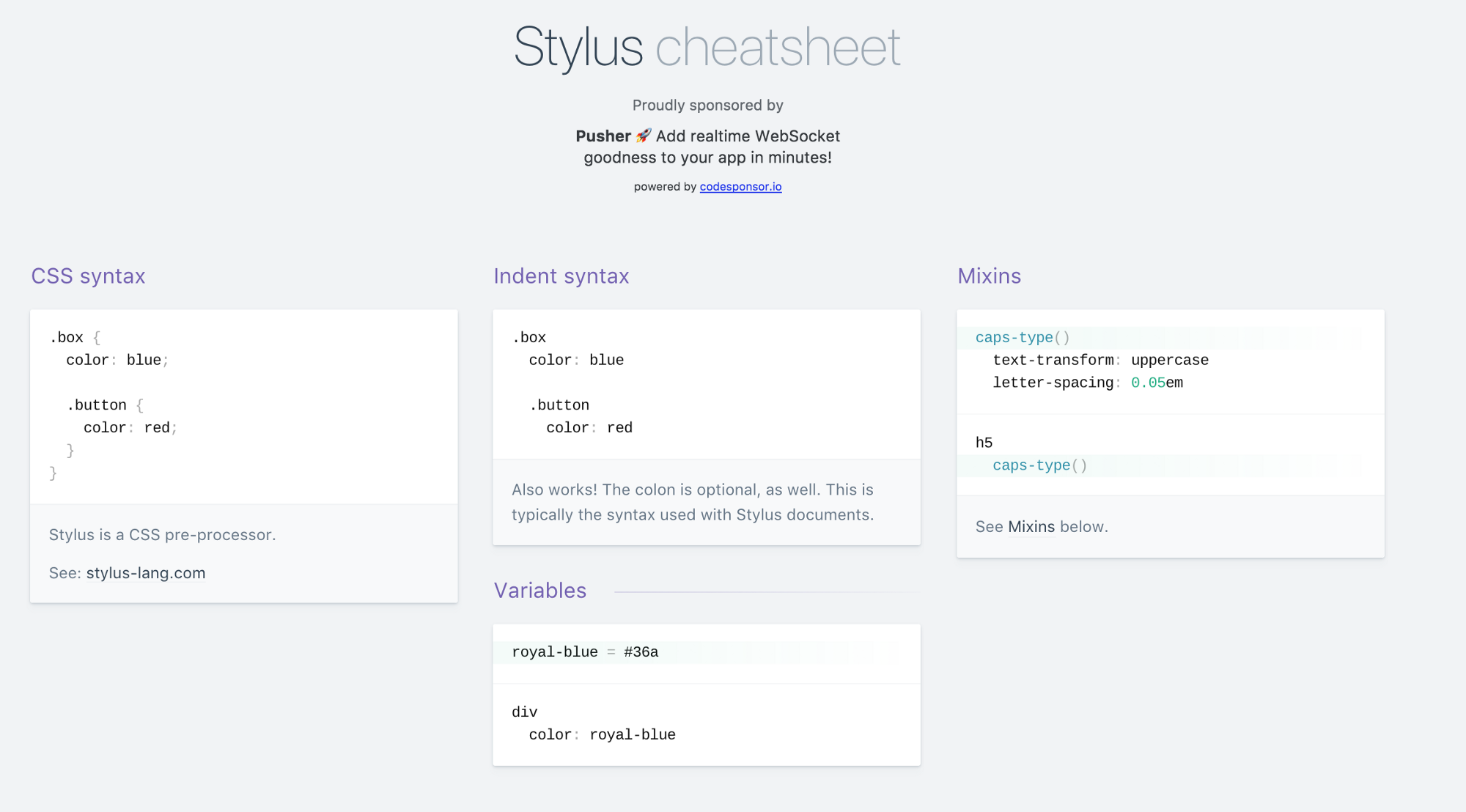
Stylus

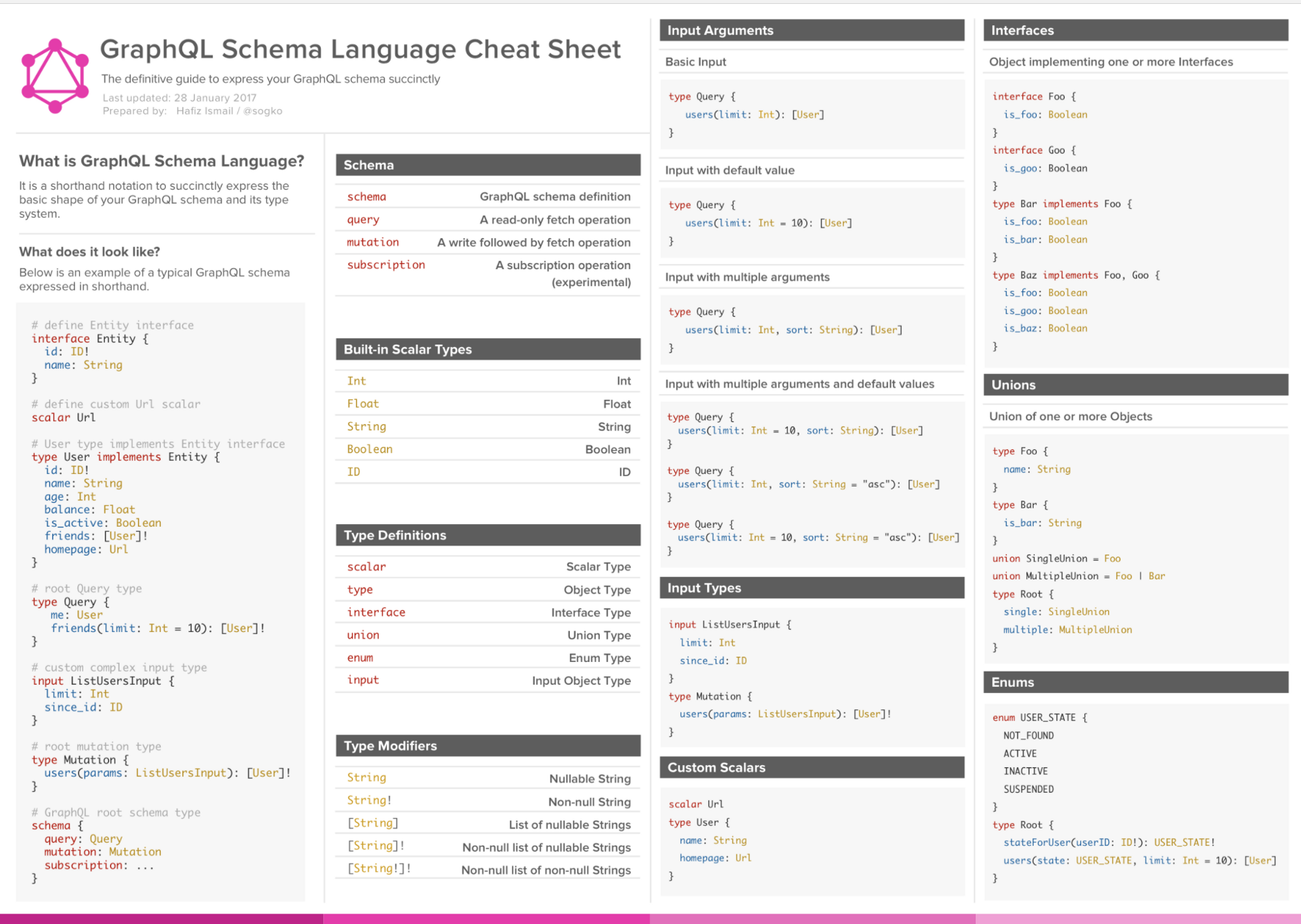
GraphQL

遗漏了你喜欢的备忘录?在评论里告诉我吧!
觉得这篇文章有用的话,点个赞让更多人看到吧。谢谢了!
方法学习:用RN + Redux搭建加密货币的原生移动端应用
当然,关注我可以看到更多精彩内容哦,比心❤!
edit: 喜欢的话, 也可以关注我的Twetter!